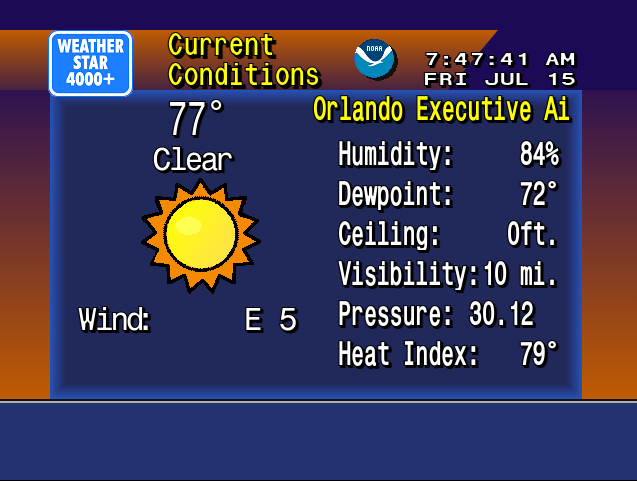
Back in the 90s it took a little more effort and planning to get a weather forecast. You could look at the newspaper when it arrived. There was the local morning news. A few radio stations might have it at 10 and 40 after. But for me I would go to Local on the 8s on The Weather Channel. I’ve recreated this with WeatherStar 4000+ and you don’t have to wait until the 8s any more! Oh, and the forecasts are current, no reruns from the 90s.

The technology was really impressive at the time. The Weather Channel was on cable and at that time talked about weather forecasts on a national scope. But on the 8’s a local forecast was inserted into what was otherwise a regular, nationally broadcast cable channel. Wow! And if you went on vacation and watched The Weather Channel it was a different local forecast for where you were.
There is a lot of nostalgia for these forecasts. First there’s TWC Classics which documents and discusses the history of The Weather Channel through screenshots and video clips. Then there’s the WS4000 Simulator which strives for accuracy in both look and information that is presented. It runs on desktop OSes.
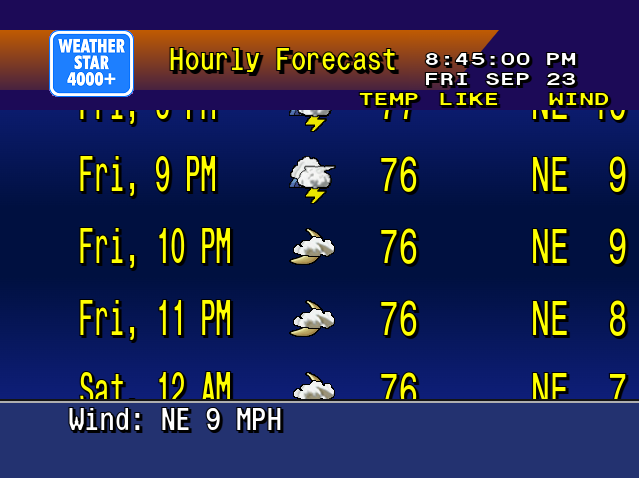
This project is a fork of ws4kp and runs in a web browser. As a refresher course in JavaScript I’ve made it my own by updating the interface to use new techniques such as Classes, and JavaScript standard replacements for jQuery. The project does not strive for accuracy as much as the Simulator does. This is much more of a no-fuss, just get a forecast project. I also made one addition that wasn’t present in the Weather Channel’s original hardware: an hourly forecast for the next 24 hours replaces the travel forecast in the default lineup. You can follow it and view the source on Github.

The project’s name comes from the line of hardware that The Weather Channel provided to your local cable office to show the forecast. WeatherSTAR includes the acronym Satellite Transponder Addressable Receiver. As the acronym implies all of the data came from the satellite feed, and was hidden in clever ways right along the video broadcast. The first three units I, II and III were used throughout the 80’s and could only display text information, no icons with sun and clouds and no current radar. In 1990 the 4000 was introduced and was used for most of the decade. It featured graphics depicting current and foretasted weather and initially a still local radar image. A few years later it was updated to show several animated frames of the local radar. Wikipedia has a lot more information about the WeatherSTAR lineup.